In this article. Git is now the default version control experience in Visual Studio 2019. Since version 16.6, we've worked on building out the feature set and iterating on it based on your feedback.The new Git experience is turned on by default for everyone with the release of version 16.8. Tekan Ctrl+ Shift+ Puntuk membuka langit-langit perintah Visual Studio Code. Ketikkan preferences: Open Settings (JSON)area teks. Tambahkan baris berikut di akhir file JSON yang ditampilkan di panel kanan Anda. 'terminal.integrated.shell.windows': 'C:Program FilesGitbinbash.exe' Tutup dan buka kembali contoh Visual Studio Code Anda. Open Visual Studio Code and press and hold Ctrl + ` to open the terminal. Open the command palette using Ctrl + Shift + P. Type - Select Default Shell Select Git Bash from the options.
Visual Studio Code is a new, lightweight, cross-platform and open source code editor that you can download for free at http://visualstudio.com.
In the second of this short series of articles, published in association with Microsoft, Tech Evangelist Sergii Baidachnyi, will dive into the editor's Git-related features. (In case you missed it, check out the first article: Visual Studio Code: The top five features.)
Sergii uses a Mac for this demo but VS Code works on Windows and Linux computers as well.
Working with local Git repository
Assuming that you have no trouble installing Git on your local workstation, once you’ve done so you can start working with it directly from Visual Studio Code.
First, you need to initialize a local repository for your current project and add your files there. It’s easy to do this by clicking Initialize Git repositoryin Git view.
This button will start the init command for Git and will add all of the files automatically. Now you’re ready to work with Git locally.
Working with files locally gives you access to all the standard commands. By clicking any file and activating the context menu you can put the file on Stage:
And using the menu at the top of the Git view you can commit changes or get access to Git output:
Taxbase software. Finally, clicking the branch name in the status bar will open the Git Tool’s command line.

Using the command line, you can execute commands such as git checkout and git branch.
Both commands have only one parameter: the name of a branch. Git checkout allows you to checkout files to a new or existing branch and git branch allows you to switch VS Code to a new or existing branch.
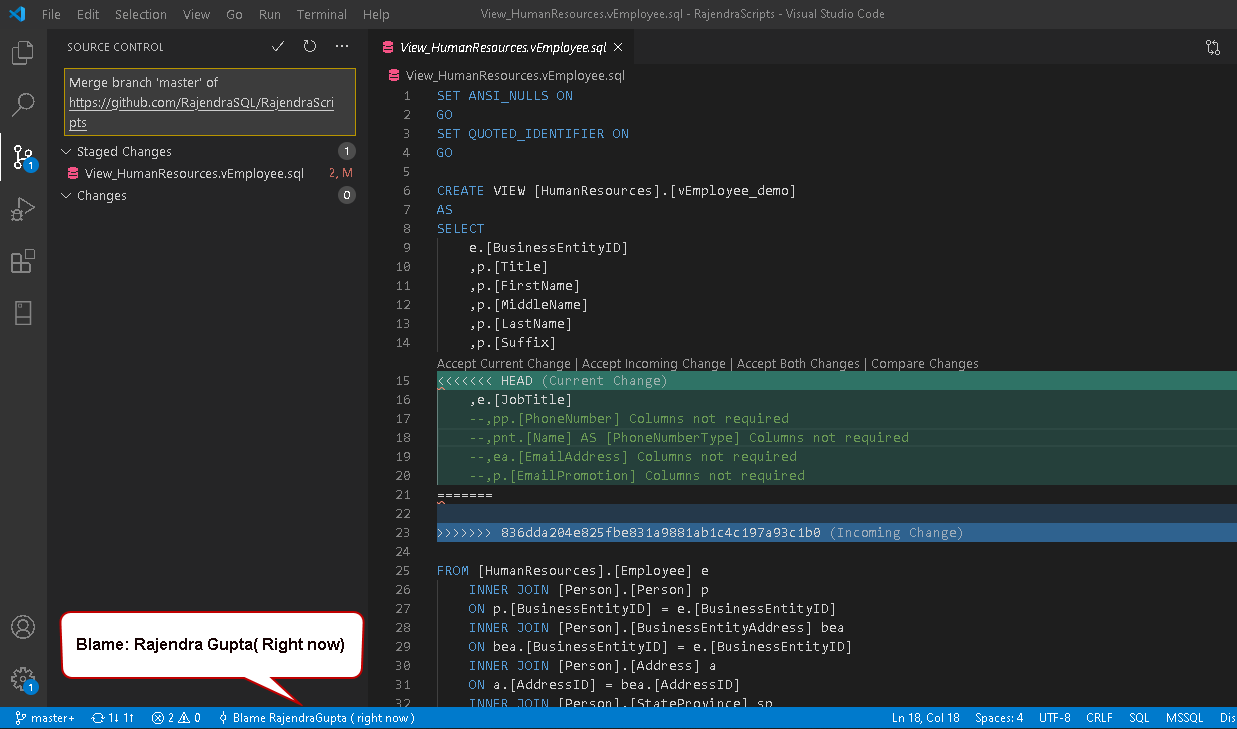
Using Git view you can see which files have changed. After clicking on them you can review the current and previous versions of the file. VS Code highlights all of the changes as seen in this example:

Visual Studio Team Service as a provider
Git is just a platform and it requires a provider. If you are not going to set up your own infrastructure, you can use GitHub or Visual Studio Team Service as a provider. Let’s go with Visual Studio Team Service.
Visual Studio Team Service allows up to five developers per account for free, and lets you create any number of projects. It also gives you access to additional features like sprint planning tools, task and Kanban boards, a virtual team room, and more.
And, of course, Visual Studio Team Service supports Git. This means that Visual Studio Code and Visual Studio Team Service can be used together. Activate your free Visual Studio Team Service account at http://visualstudio.com.

Once you get access to Visual Studio Team Service, you can create a project. In this case, a 'project' means everything that is related to the lifecycle of the application: a repository, team room, and so on. Note that Visual Studio Team Service supports two types of version control systems, including Git.
In this case, select Git:
After the project is created you need to do one more thing inside Visual Studio Team Service – open your profile and use the Security tab to apply alternate authentication credentials. By default, Visual Studio Team Service uses a Live ID for authentication, but Git tools don’t support Live ID.
One more step on the server side is getting a URL that you will use as a remote repository in Git. When you navigate to the project and open the CODE tab, you will see the URL – copy it for the next step.
That’s it for the server side; now it’s time to configure your Mac. First you need to provide Git with your username, which you defined in Visual Studio Online as an alternate credential: :
git config --global user.name sbaidachni@gmail.com
You can create your alternate credentials in a terminal window within Visual Studio Code. It’s better to do it in a terminal window within VS Code because it will open with the context of your workspace. Make sure that you have associated Git with the current workspace prior to executing the next command. Finally, you need to add the reference to the remote repository:
git remote add origin
https://canadaapps.visualstudio.com/DefaultCollection/_git/ObjectiveCProj</h
And push existing local files to the remote repository:
git push -u origin –all
That’s it. Reopen Visual Studio Code, and you should see that most of the menu items in the Git tab are now enabled:
You can start coding and commit all changes to Visual Studio Team Service.
GitHub as a provider
If you don’t already have a GitHub account, you can create one at github.com. Once you have a GitHub account, you can create a new repository or use an existing one. In the screenshot below you can see how to create a new repository with the New Repository button on the main page.
Once your repository is created, copy the link for cloning (see below) which will be used to initialize your Git system:
The next step is to open a terminal window in order to setup GitHub as a remote repository. To open a terminal window, I often use the VS Code context menu by selecting any file in the Explore sidebar. If you don’t have any files in the Explore side bar, don’t worry, you still can open a terminal window in VS Code directly.
To do so, you need to activate the Command Palette using the View menu item or ⇧⌘P hot key combination. Using the Command Palette, you can call a terminal window in the context of the folder:
In this case, the terminal window doesn’t have the context of a working folder. So, you’ll need to navigate it manually. Using a terminal window, you can associate git with a user name that will be shown in commits history:
git config --global user.name sbaidachni
And clone the GitHub repository to the local folder using the link which we copied earlier:
git clone https://github.com/sbaidachni/testVSCode.git
Integrate Git Bash With Visual Studio Code 1.41.1
If the operation is successful, you should see something like this:
Git Bash In Visual Studio
That’s it – now you can use Visual Studio Code to open the cloned folder. VS Code will read all of the information about the repository automatically. You can now start coding.
Git and deployment
Finally, let’s discuss how to use the Git and Visual Studio Code integration features to implement deployment tasks to the cloud. Visual Studio Code doesn’t have any direct integration with Microsoft Azure (Microsoft’s cloud) yet, you can still deploy your project to the cloud with minimal effort.
To start working with Azure, you’ll need an Azure account. You can sign up for a trial account at http://azure.microsoft.com or use other options such as BizSpark, DreamSpark and MSDN subscriptions. Once you have an account, access the management portal at https://portal.azure.com.
To start experimenting with Azure, create a project that contains a single html file. Later on you can create node.js or ASP.NET project – the process will be the same.
Before starting to work with the Azure portal, you need to open a Git view and initialize a local git repository. Now, open the management portal using https://portal.azure.com/ and create a new Web Application:
With the Web App template, you can easily create hosting storage for your site and deploy almost anything to it, including PHP, Node.js, ASP.NET and other Web applications.
Once the empty web site is deployed, open the Settings and start configuring the deployment:
As you’ll see, Microsoft Azure supports several different sources. You can get your source code from OneDrive, Dropbox, and local Git repositories, GitHub and Visual Studio Online. As Visual Studio Code currently only supports the last three options, you can select any of the options in the menu.
For our purposes, select Local Git Repositories. You’ll see that Azure will add a Git clone URL to the configuration of the site.
Note that you need to setup FTP deployment credentials to start working with Git. You can visit Settings and provide credentials using Deployment credentials tab.
When the credentials are ready, you can continue with Git setup on your local machine. You need to copy the Git clone url from the Azure portal and open a terminal window in context of the working folder.
Because we have already initialized a local Git repository, we can associate it with our remote repository and push the initial commit by calling the following commands:
git remote add azure <url> git push –u azure master
If everything is OK, you can find your deployment on the Continuous Deployment tab:
And you can use the site URL to open the web site:
Right after the initial commit, you can close the Terminal window and continue to work with VS Code and perform all Git activities there. That’s all for this article; check back next week for the next technical article in this Visual Studio Code series!. ®
