Markdown With Html
Compiling Markdown into HTML. VS Code integrates with Markdown compilers through the integrated task runner. We can use this to compile.md files into.html files. Let's walk through compiling a simple Markdown document. Step 1: Install a Markdown compiler. For this walkthrough, we use the popular Node.js module, markdown-it.
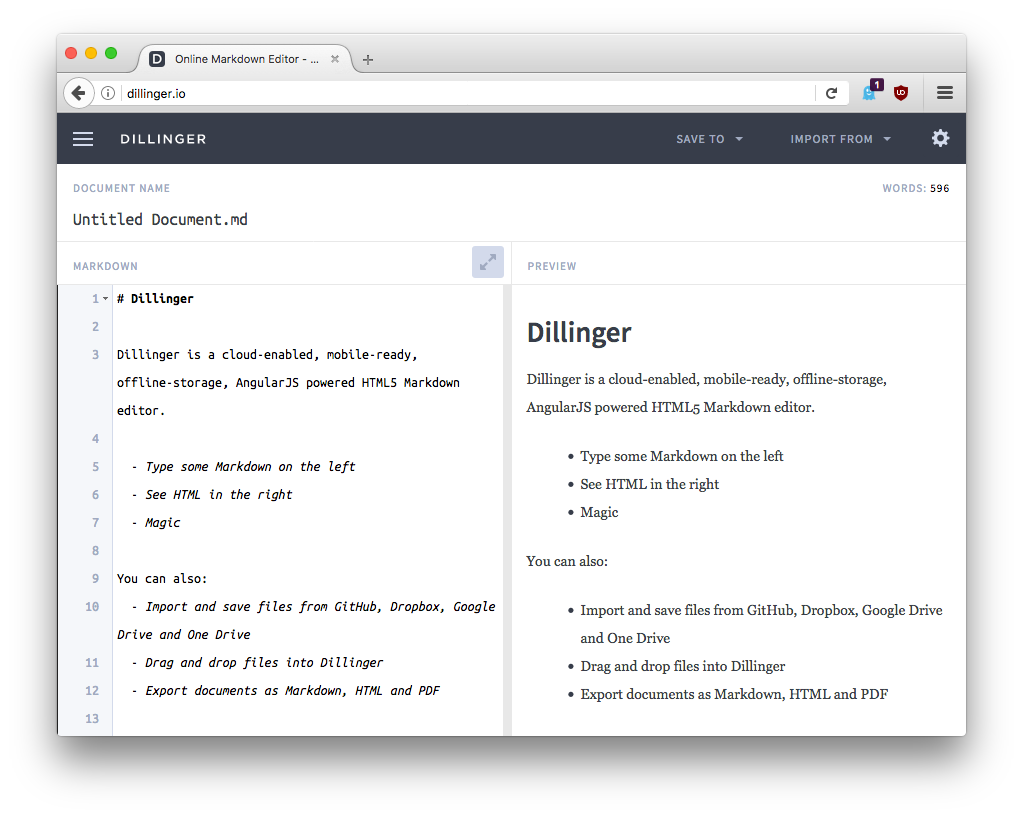
- Markdown is a syntax—or, set of rules—that formats text on web pages. Traditionally, to format text on web pages, people used Hypertext Markup Language, better known as HTML. HTML is one member of the family of markup languages, along with eXtensible Markup Language (XML) and Standard Generalized Markup Language (SGML).
- Like Dillinger, they all convert Markdown-formatted text to HTML so it can be displayed in web browsers. Markdown applications use something called a Markdown processor (also commonly referred to as a “parser” or an “implementation”) to take the Markdown-formatted text and output it to HTML format.
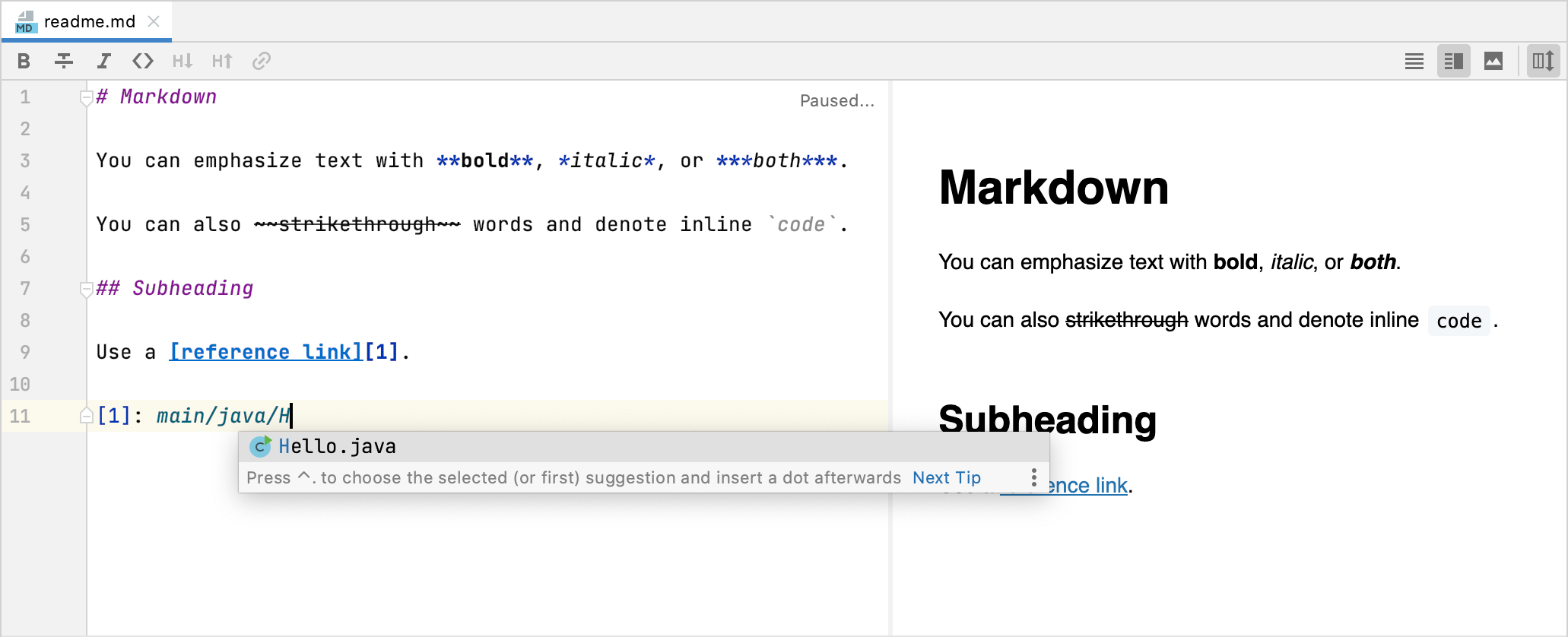
In the original Markdown spec, John Gruber describes Markdown as 'a text-to-HTML conversion tool for web writers.'It was designed to be easy to read and easy to write, and it certainly meets those requirements.Compare writing a bold link in HTML:
with Markdown:
The Markdown version has almost 1/3 fewer characters without losing any information.
This ability to generate HTML without writing HTML hasn't gone unnoticed.Since 2004, Markdown has continued to climb in popularity.The Google Trends data for 'markdown' shows impressive growth, especially since 2010:

Markdown tooling has also exploded since 2004, with Markdown parsers in many languages (e.g., Python-Markdown for Python; Marked, Showdown, and markdown-it for JavaScript).At the same time, developers wrote extensions to extend Markdown's original feature set, including an extension to represent HTML tables with Markdown's characteristic user-friendliness.

Markdown Tables
The syntax for describing tables in Markdown was popularized by GitHub in the The GitHub Flavored Markdown (GFM) Spec.The GFM spec describes tables in Markdown like this:
A table is an arrangement of data with rows and columns, consisting of a single header row, a delimiter row separating the header from the data, and zero or more data rows.
Hugo Markdown With Html
In other words--or in other Markdown--this is what a table looks like following the GFM table spec:
This table is formatted to be easy on the eyes, but not all Markdown tables are.Take a look at the formatting of this table, which is equally compliant but less readable:
This readability issue gets even worse when adding rich content into table data cells:
Html Markdown Link

Markdown Html With Css
Composing and editing Markdown tables while keeping them readable is no picnic.Thank goodness there's Table to Markdown!